Статья является адаптированным переводом статьи Josh Cottrell “The not-so-secret recipe I use to design ~80% of my Google Data Studio dashboards”.
В течение последних трех лет я разрабатывал дашборды в Google Data Studio для разных компаний, от входящие в список Fortune 500, до стартапов и компаний, занимающихся инвестициями.
Самый большой урок, который я усвоил, заключается в том, что при создании большинства дашбордов используется один и тот же подход. Результат такого подхода, в большинстве случаев, хорошо принимается клиентами.

В этой статье я, шаг за шагом, разберу этот подход для вас, в надежде, что это поможет быстрее создавать вам ваши собственные дашборды.
Каждый новый проект, мы, в Cottrell Consulting, начинаем с того, чтобы узнать как можно больше о пользователях, который будут использовать наш дашборд. Трудно выбрать правильный KPI, если нет глубокого понимания того, кто им будет пользоваться.
Вопросы которые я задаю:
- В чем заключается работа пользователей моего дашборда? Какова их квалификация?
- В принятии какого решения дашборд должен помочь? Какой процесс может улучшить?
- Насколько хорошо пользователям знаком процесс работы с данными? Понимают ли они разницу между корреляцией и причинно-следственной связью?
- Упростит или усложнит работу конечному пользователю дашборд? Какую часть работы он может улучшить?
- Какие ожидания (если они есть) у пользователей в отношении дашборда?
- Сколько времени пользователи тратят на ту часть своей работы, которая связана с дашбордом? Действительно ли для них важен этот дашборд или это очередной инструмент, который их заставят использовать?
Поняв, кто будет использовать дашборд, можно определить, какие данные в него надо включить.
- Начните с попытки описать в 2-5 словах, что вы создаете.
- Затем попробуйте описать это в одном предложении.
- Затем опишите в 2-3 предложениях.
- При необходимости продолжайте, пока у нас не будет достаточно предложений, чтобы полностью объяснить, что вы создаете.
Пример:
|
Реклама в Facebook Качественные показатели |
|
Какой возврат я получаю от трат на рекламу? |
|
Сколько людей видят мою рекламу, сколько из них взаимодействуют с ней? Во сколько мне это обходится и какая кампания эффективнее? |
|
Сколько я трачу и какова CPM стоимость? Сколько показов и кликов я получаю? Сколько для меня стоит один клик? Приносят ли эти клики конверсии? Сколько стоит одна конверсия? |
Вы строите повествовательную пирамиду, которая представляет иерархию ваших данных.
Спросите себя, какие можно выделить три верхние категории показателей на первом и втором уровне пирамиды?
В каждой из этих трех категорий, какие три показателя лучше всего описывают то, что вы хотите узнать? Можно ли использовать менее трех показателей?
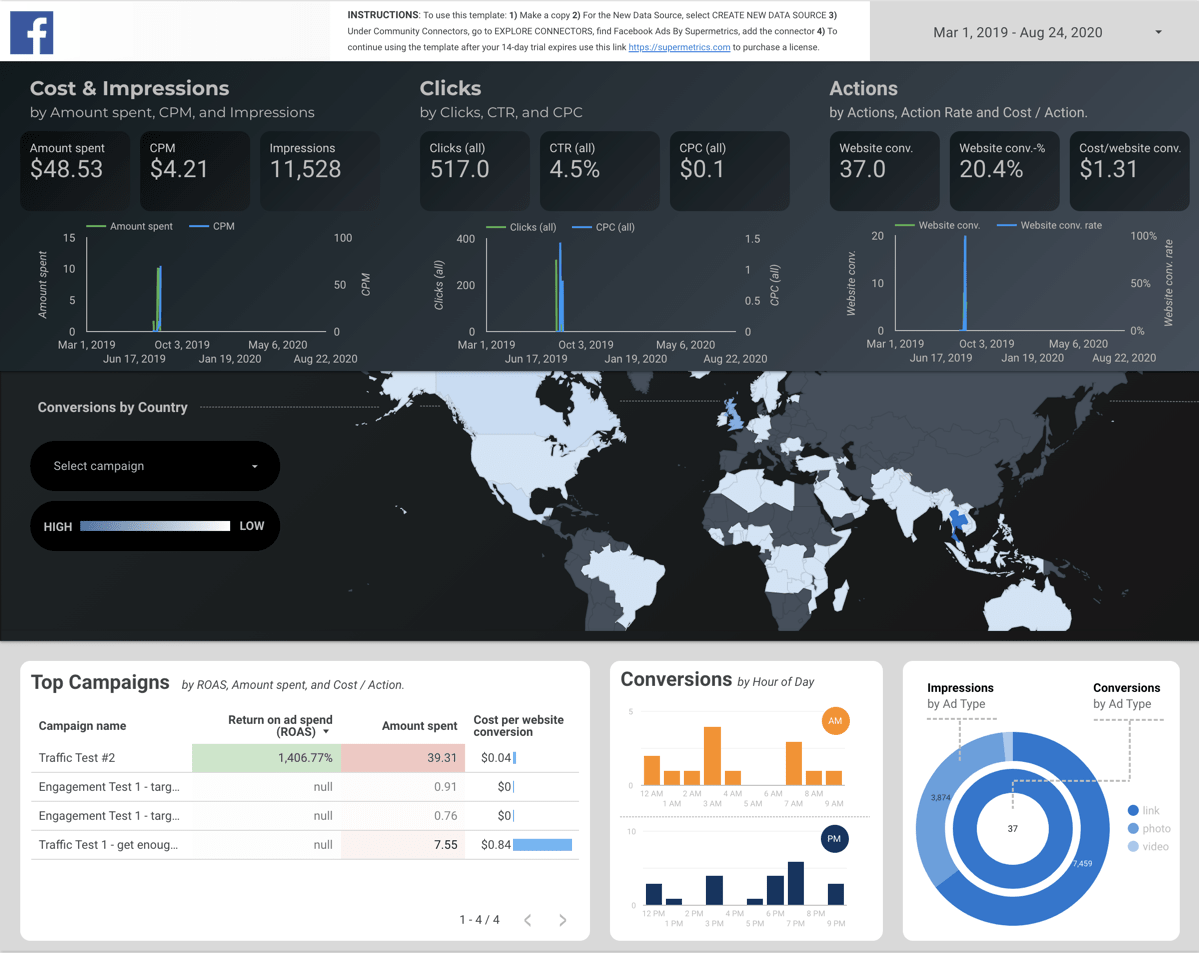
Это и будут те категории и показатели, которые вы будете использовать для шапки дашборда.

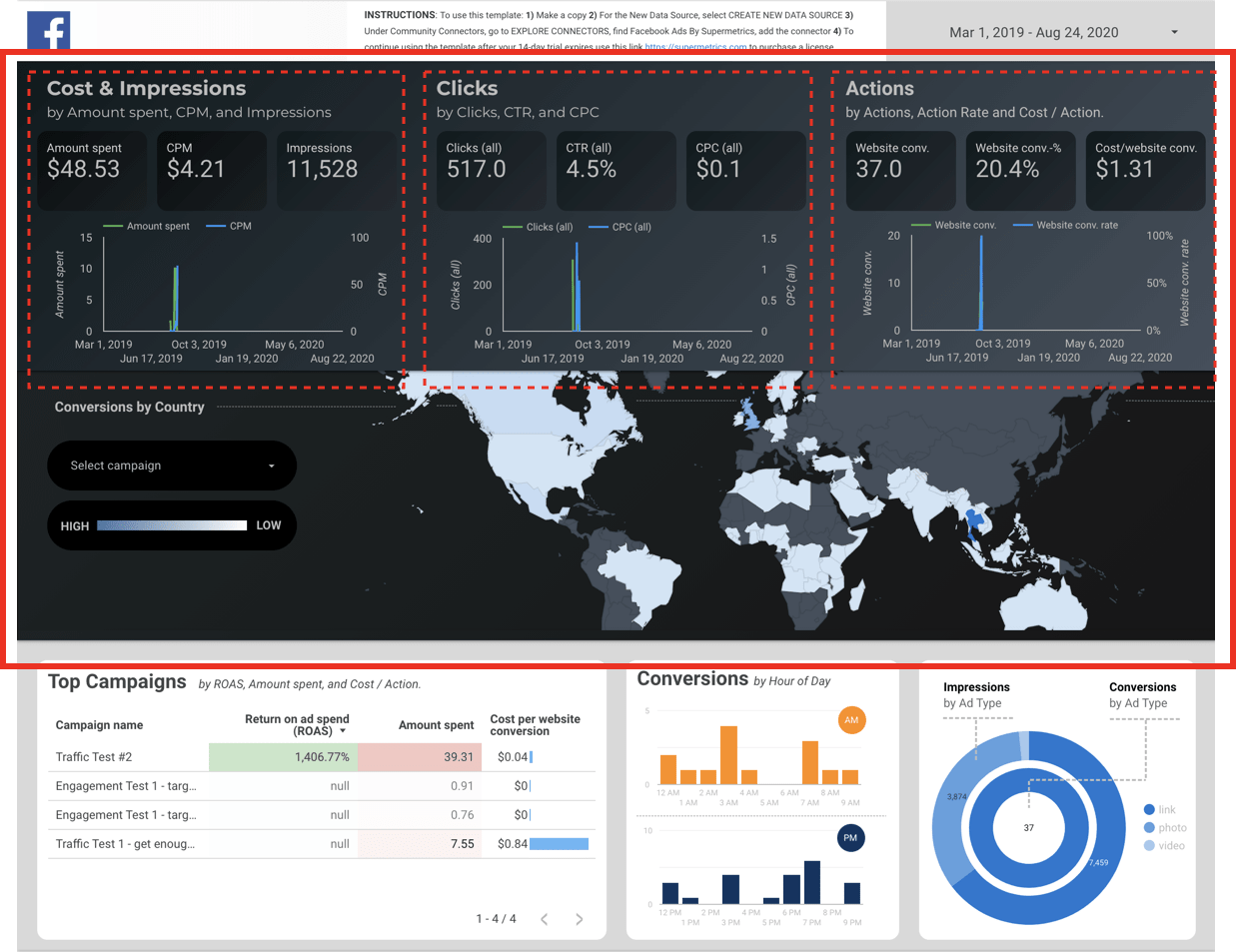
Определившись с тремя KPI-категории и тремя (или меньшим количеством) показателями эффективности для каждой из категории, добавим контекстные визуализации.
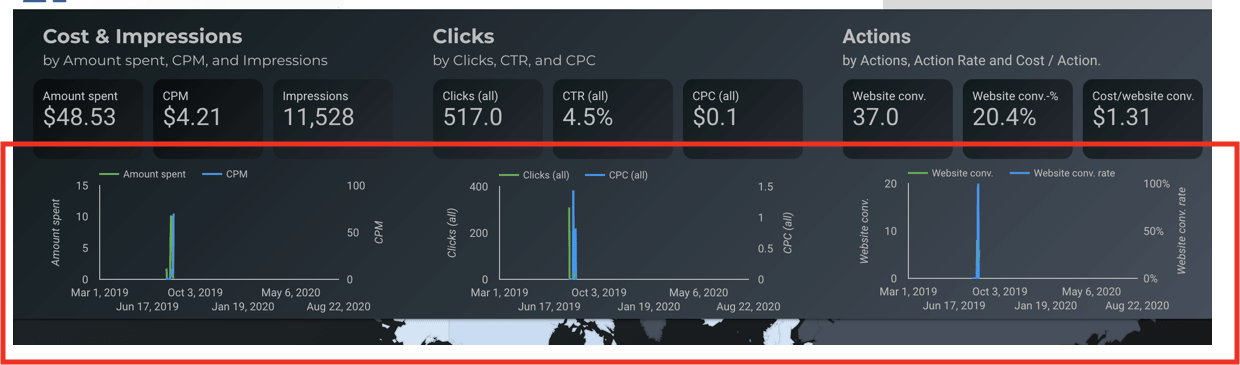
Более чем в 80% случаях лучше всего подходит линейный график (Time series chart), на котором, с разбивкой по времени, отображается один из показателей эффективности.

Визуализации размещаются непосредственно под каждой из KPI-категорий. Обычно выводится один показатель для каждой категории, но если несколько показателей в категории связаны, можно вывести их оба на одной диаграмме.
Также на этом шаге решите, какие дополнительные визуализации вы хотите видеть на странице. В примере, я включил время суток, и сравнение соотношения показов к количеству конверсий.
Примечание: дополнительные визуализации не обязательны. В примере показано где можно разместить дополнительные визуализации если о них попросят пользователи.
Макет и цвета рассмотрим позже, пока просто разместим все данные на листе. И не будем переживать из-за стиля.
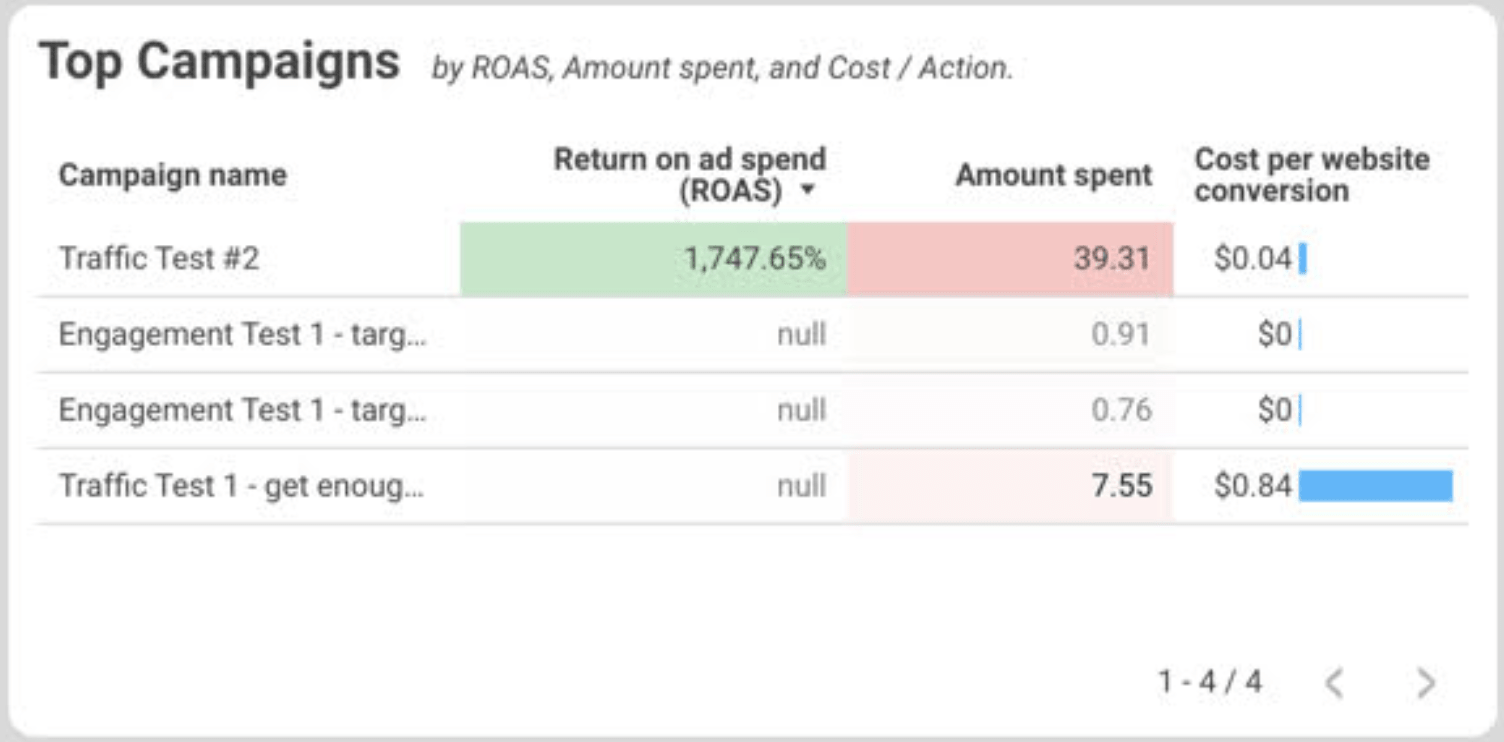
Последний набор данных, который я включаю, — это таблица, агрегирующая данные и сегментирующая их по любому наиболее полезному параметру. На изображении из примера я хотел узнать, какая кампания работает лучше других, поэтому в качестве параметра я использовал кампанию (campaign). Можно использовать существующие показатели эффективности или любые другие показатели, которые, было бы полезно включить.

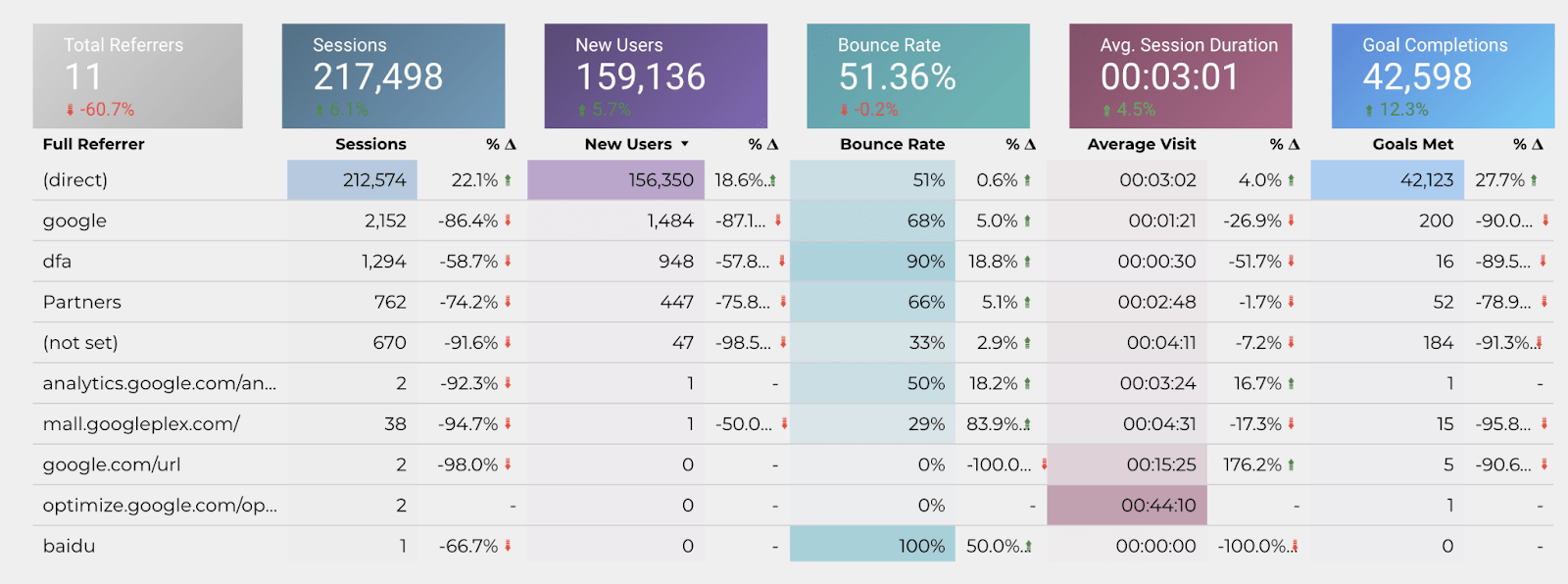
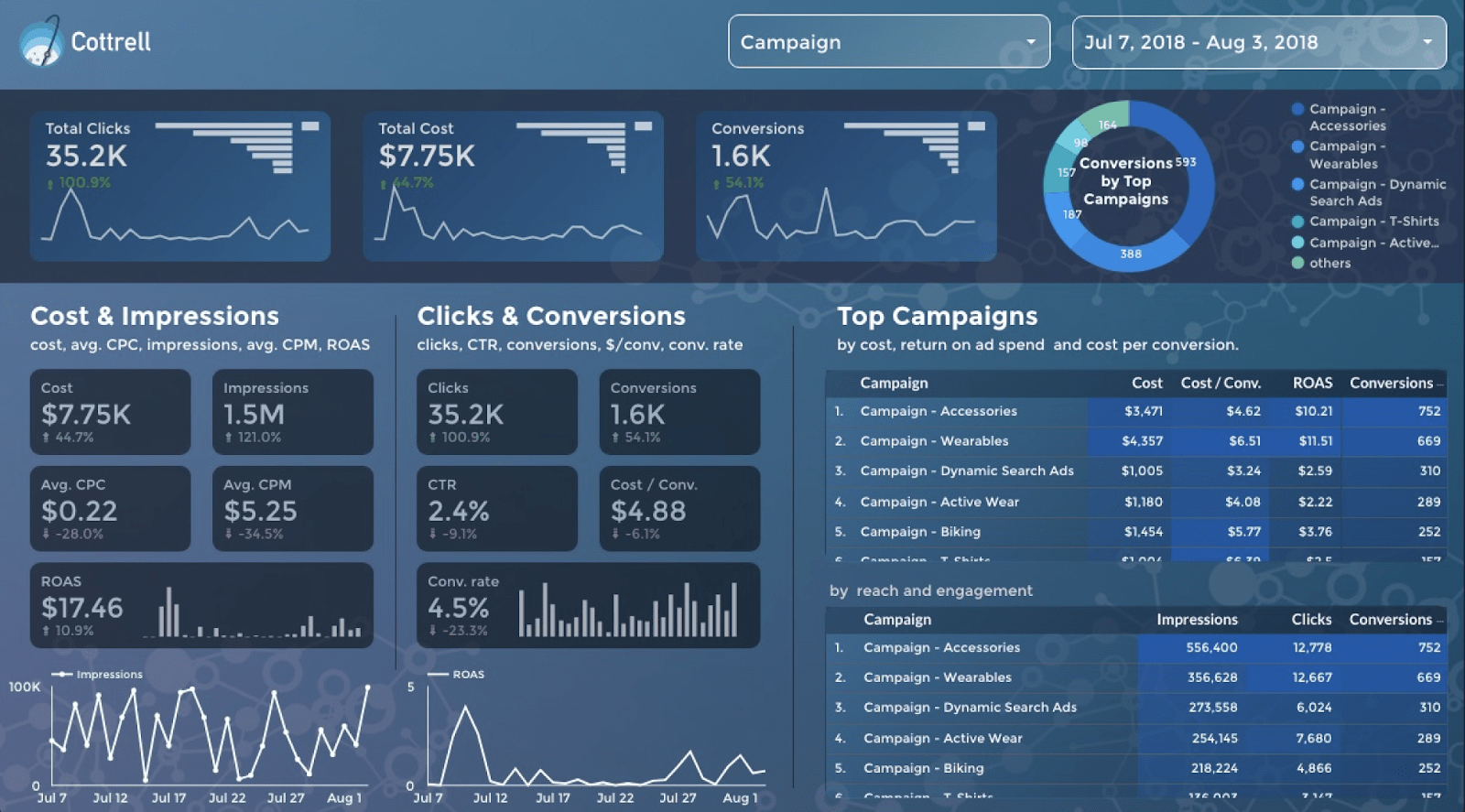
В приведенном примере таблица находится в углу страницы, но она может занимать всю нижнюю часть дашборда, если необходимо сделать акцент на данных. Вот пример более заметной таблицы:

Таблица позволяет детальнее изучить KPI-показатели. Например, общее количество показов — полезная информация, но я, вероятно, захочу знать, их распределение по рекламным кампаниям. Общее количество сеансов может быть полезно, но я, вероятно, захочу знать, из каких источников совершены эти сеансы.
Советы по увеличению привлекательности таблицы:
- Попробуйте использовать функцию тепловой карты, которую можно найти в настройках стиля диаграммы таблицы.
- Используйте сравнение с предыдущим периодом, чтобы видеть, движется показатель вверх или вниз. Эту настройку можно найти в разделен “Данные” (блок “Диапазон дат по умолчанию”).
- Попробуйте добавить визуализацию “Сводка” над каждым показателем, чтобы вывести суммарное значение. В приведенном выше примере я раскрасил каждую сводку в соответствии с показателем в таблице под ней.
В итоге у вас есть:
- Три KPI-категории
- Три (или менее) показателя эффективности для каждой KPI-категории
- Три диаграммы динамических рядов (time series charts): по одной для каждой KPI-категории
- Одна таблица
Это всё что вам нужно. А теперь сделаем так, чтобы это выглядело великолепно!
Лучший совет по стилю, который можно дать, — это используйте индивидуальную цветовую палитру под клиента или пользователя. Если вы создаете дашборд для Coca-Cola, используйте фирменную красно-белую палитру. Если это дашборд для Facebook, используйте фирменный синий Facebook.
Если у вас есть дизайн подложки, скорее всего, вы знаете как подобрать цветовую палитру. Если у вас нет дизайна, настоятельно рекомендую скопировать его из любого существующего дашборда.
Если вы создаете красно-белый дашборд, сначала погуглите “красно-белый дашборд” и найдите понравившийся вам пример (или поищите в галерее шаблонов Data Studio). Затем используйте любой инструмент выбора цвета, чтобы скопировать шестнадцатеричные значения цветов и установить их на своем дашборде. Уверен что ни один дизайнер не обидится, если вы скопируете их цветовую палитру.
Добавление логотипа сделает дашборд более индивидуальной. Google Data Studio достаточно гибкий инструменты, поэтому дашборд можно сделать уникальным и персонализированным.
Если вы добавите логотип и индивидуальную цветовую палитру, ваши клиенты будут чувствовать, что вы создали дашборд специально для них.
Начните со строки в шапке: слева разместите логотип, а справа и фильтр/селектор дат.
Задайте уникальны цвет фона для KPI-категорий. На примере это темно-серый цвет. В вашем дашборде это может быть цвет из брендбука вашего клиента.

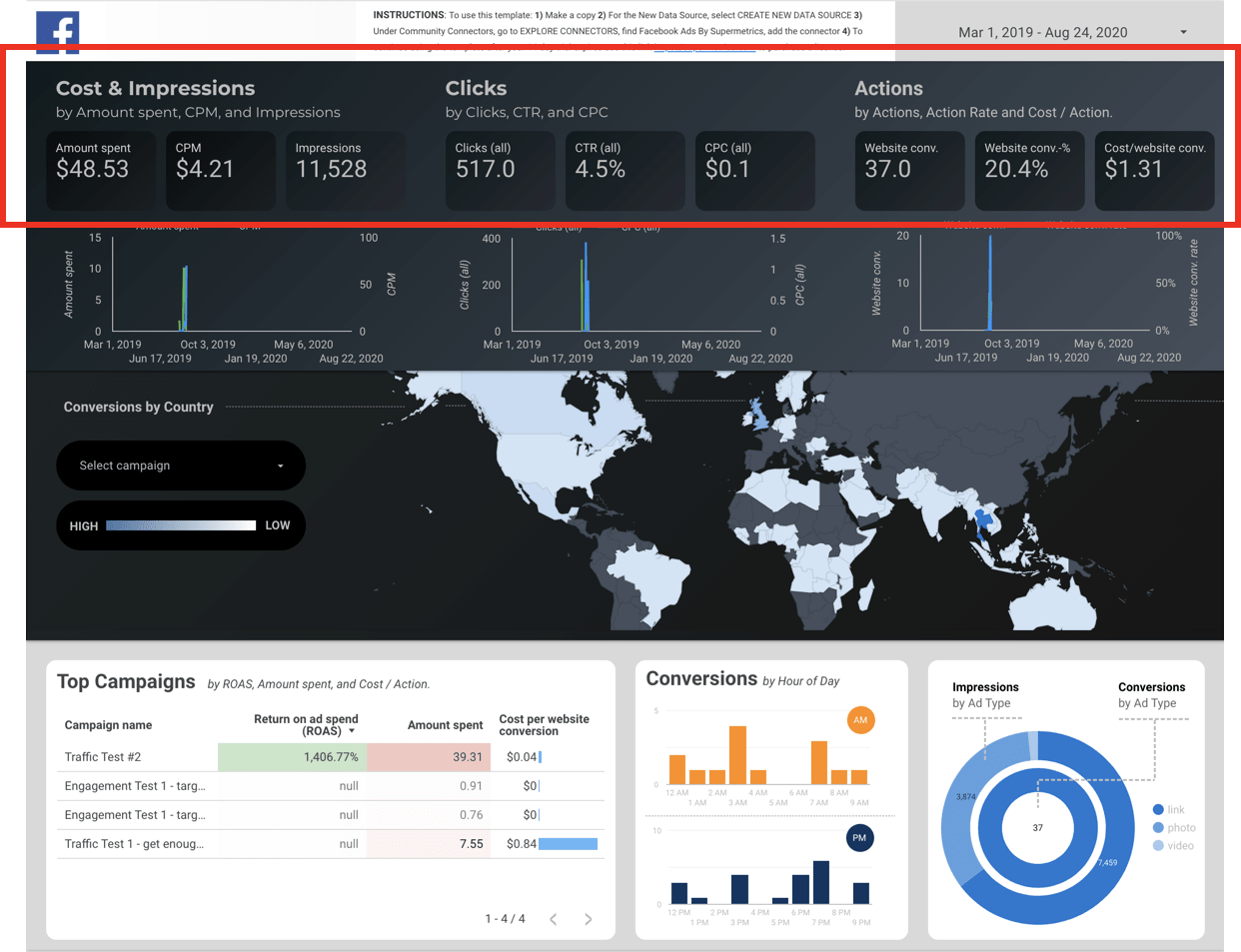
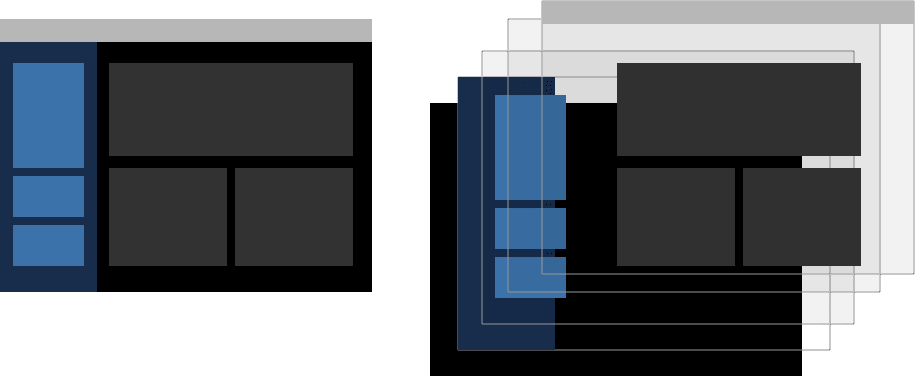
- Организуйте показатели эффективности так, как если бы вокруг них было три воображаемых прямоугольника одинакового размера с небольшим интервалом между ними.
- Убедитесь, что со всех четырех сторон каждого воображаемого прямоугольника есть одинаковое пустое пространство (padding).
- Убедитесь, что между каждой из трех KPI-категорий немного больше пространства, чем между показателями внутри каждой категории. Так мы визуально подчеркнем, что это разные категории.
- Добавьте каждому разделу название, разместив его над дополнительной информацией. Заголовок должен быть больше, чем дополнительная информация.
Остальные элементы на странице поместите в прямоугольники с закругленными в 10 пикселей краями, и выровняйте их.
Постарайтесь сделать так, чтобы эти прямоугольники всегда оставались одинаковой высоты и ширины. Если необходимо, попробуйте увеличить или уменьшить ширину вдвое — по сути, вы должны сохранить все в воображаемой сетке.
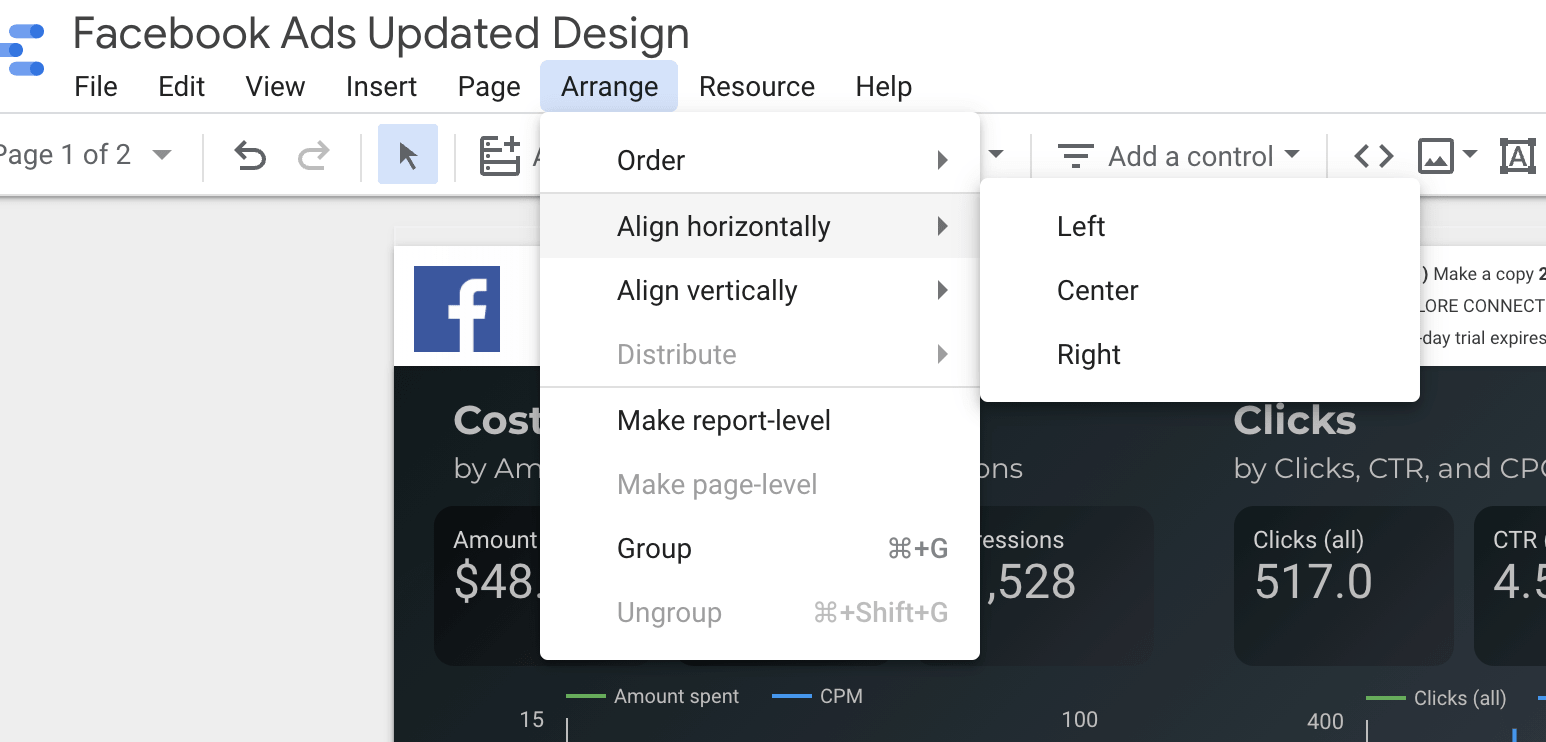
Самый простой способ сохранять элементы дашборда организованными — использовать инструменты выравнивания, которые находятся в меню “Упорядочить” (Arrange) в верхней части страницы.

Выбрав несколько элементов (для этого надо зажать Shift и выбирать нужные элементы), можно выровнять по вертикали или горизонтали с помощью этого меню. Также в этом меню находится инструмент равномерного распределения элементов в пространстве.

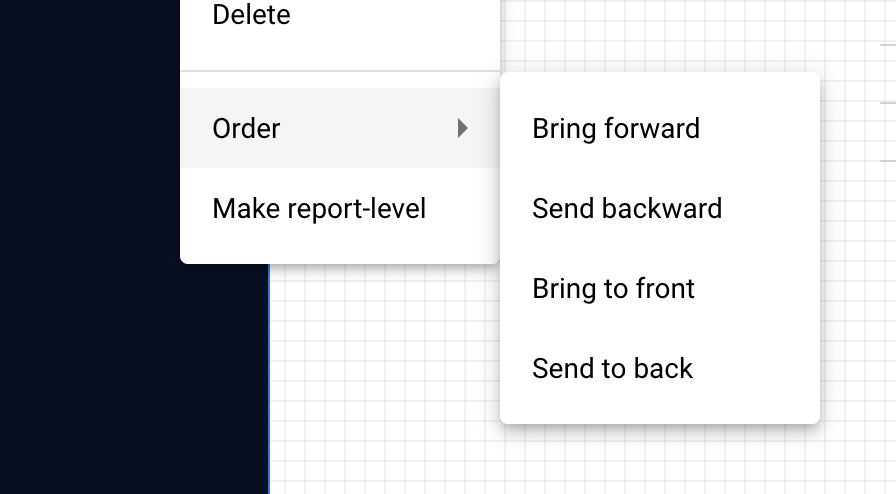
Чтобы расположить элементы “позади” визуализаций диаграмм и сводок, надо использовать меню «Положение» (Order). Воспринимайте элементы на странице как прозрачные слои.
Чтобы расположить элементы в правильном порядке, вы можете переносить их на передний или задний план, а также перемещать между слоями. Соответствующие команды находятся в меню “Упорядочить - Положение”.

Обязательно уделите время тому, чтобы убедиться, что все элементы на странице выровнены и последовательны. Люди подсознательно замечают малейшие ошибки на странице, и это оказывает большое влияние на восприятие достоверности данных. Каждый элемент должен быть выровнен в соответствии с другими элементами.
Моя мантра “ВВВВ”: Всегда Всегда Всё Выравнивай. Лишняя “Всегда” — чтобы вы не забыли!
На этом этапе у вас уже должна получиться довольно симпатичная, настроенная страница, в которой присутствуют полезные показатели. Которая даст возможность пользователю глубоко погрузиться в изучение данных.

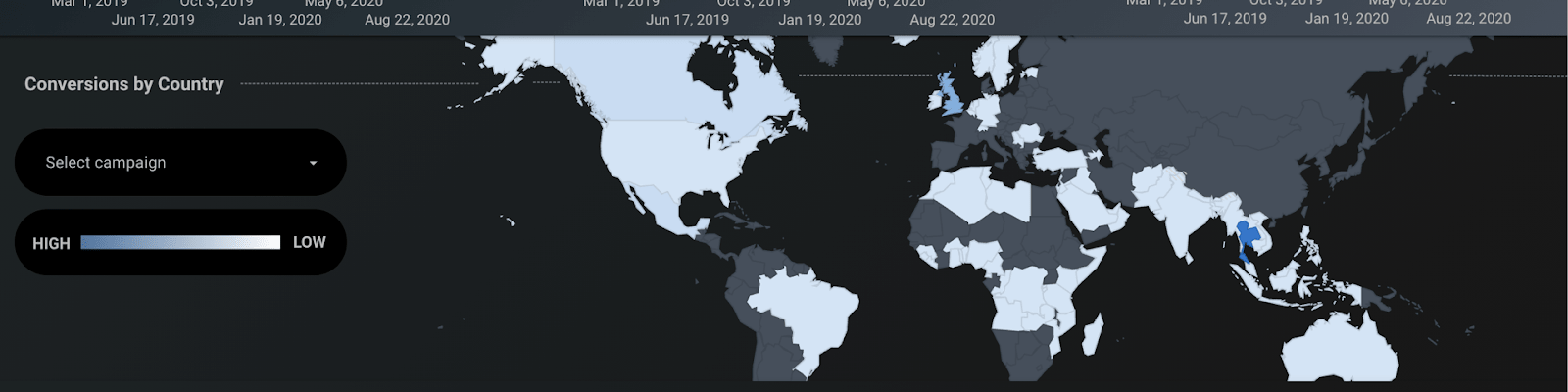
Если вы продаете в нескольких регионах или по всему миру, возможно, стоит добавить географическую визуализацию. Наверное, вы заметили карту в примере дашборда. Карты не всегда предоставляют самые полезные данные, но они привлекают внимание.
Я не знаю психологию, лежащую в основе этого, но когда я сравниваю дашборды с географическими диаграммами с дашбордами без них, дашборды, включающие географическую диаграмму, получают в среднем на 50-60% больше взаимодействий. Людям они действительно нравятся, они круто выглядят и заставляют людей искать другие полезные идеи на странице.
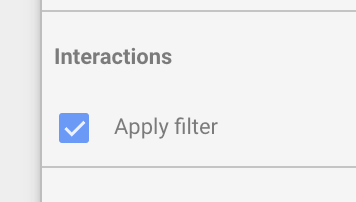
Простой способ быстро расширить функционал дашборда — это добавить возможность применять фильтры к диаграммам. Чтобы это сделать, надо выбрать диаграмму, спуститься в конец меню “Данные” и активировать небольшой флажок:

Теперь можно нажать на любой параметр в диаграммах, и это активирует соответствующий фильтр ко всем элементы на странице.
Это самый быстрый и простой способ сильно увеличить функциональные возможности дашборда. Попробуйте!
Хотите сделать дашборд чуточку интереснее? Добавьте гифку или изображение! Мне нравится использовать изображения и гифки с прозрачным фоном для добавления на страницу.
Ваш дашборд посвящен климату или макроэкономике? Добавьте крутой вращающийся глобус!
Хотите, чтобы ваша страница больше походила на веб-сайт? Добавьте фоновое изображение и попробуйте добавить прозрачность элементам на переднем плане.

Вы можете рассматривать свою страницу как слайд из презентации PowerPoint! Google Data Studio имеет почти все те же возможности. Используйте изображения, используйте формы, используйте градиенты и прозрачность. Здесь масса возможностей для творчества!
Дашборды — это равные части данных и дизайна, так что позвольте себе проявить творческий подход и создать что-нибудь крутое!


